UI/UX, Mobile Experience, Web Game Design
MTR Tap Tap Game
Duration: Over 6 months
Online Location: Visit the MTR Mobile website
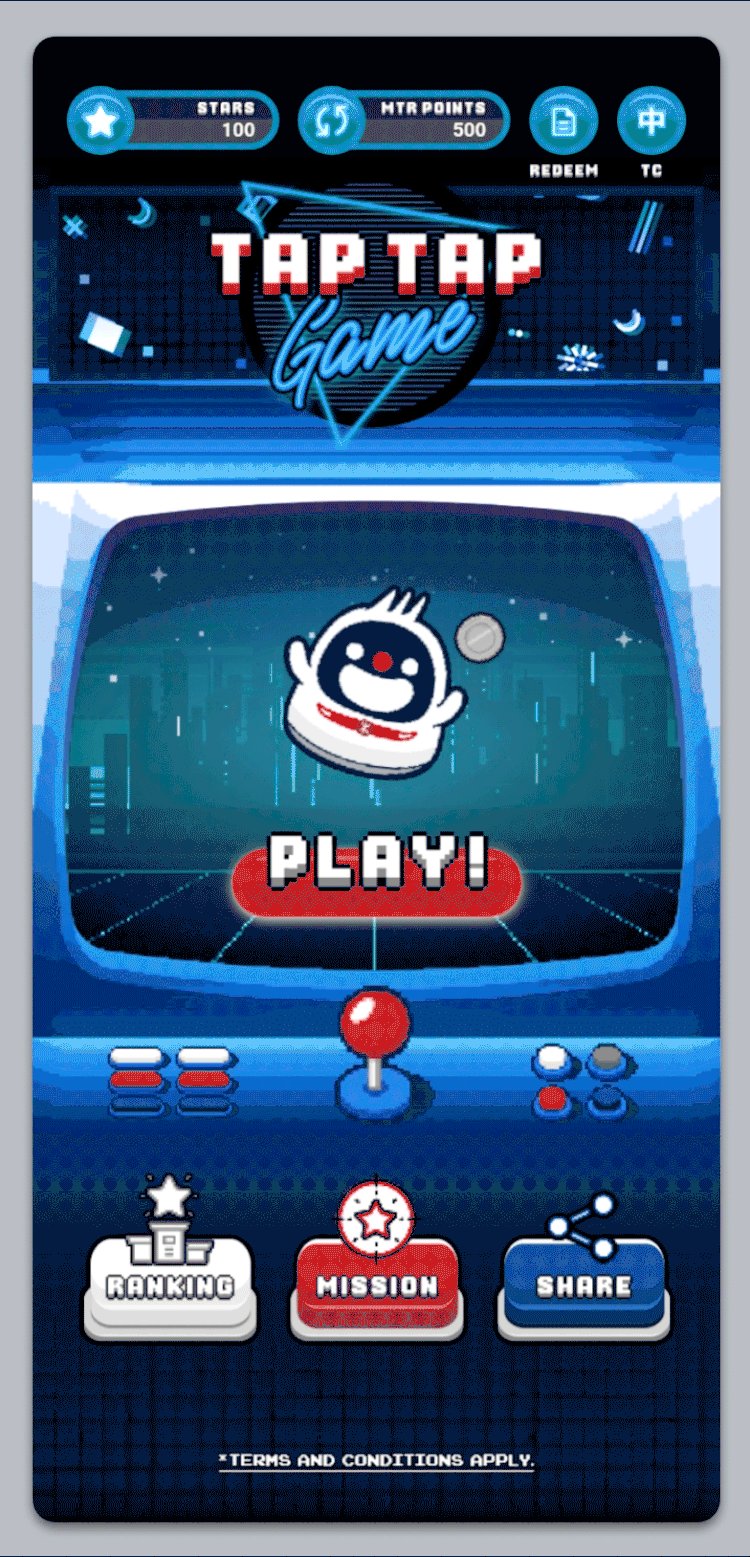
The MTR Tap Tap Game was my first project as a design lead, providing me with the opportunity to explore new possibilities in greater depth. This fast-paced matchmaking game features a low learning curve and competitive gameplay, including a leaderboard with rewards for winners. Key production focuses included creating new animations, developing features like code redemption, and implementing a real-time scoreboard for competition. The art direction drew inspiration from retro arcade gaming and 8-bit pixel art, which were popular in Hong Kong two decades ago.
Overview
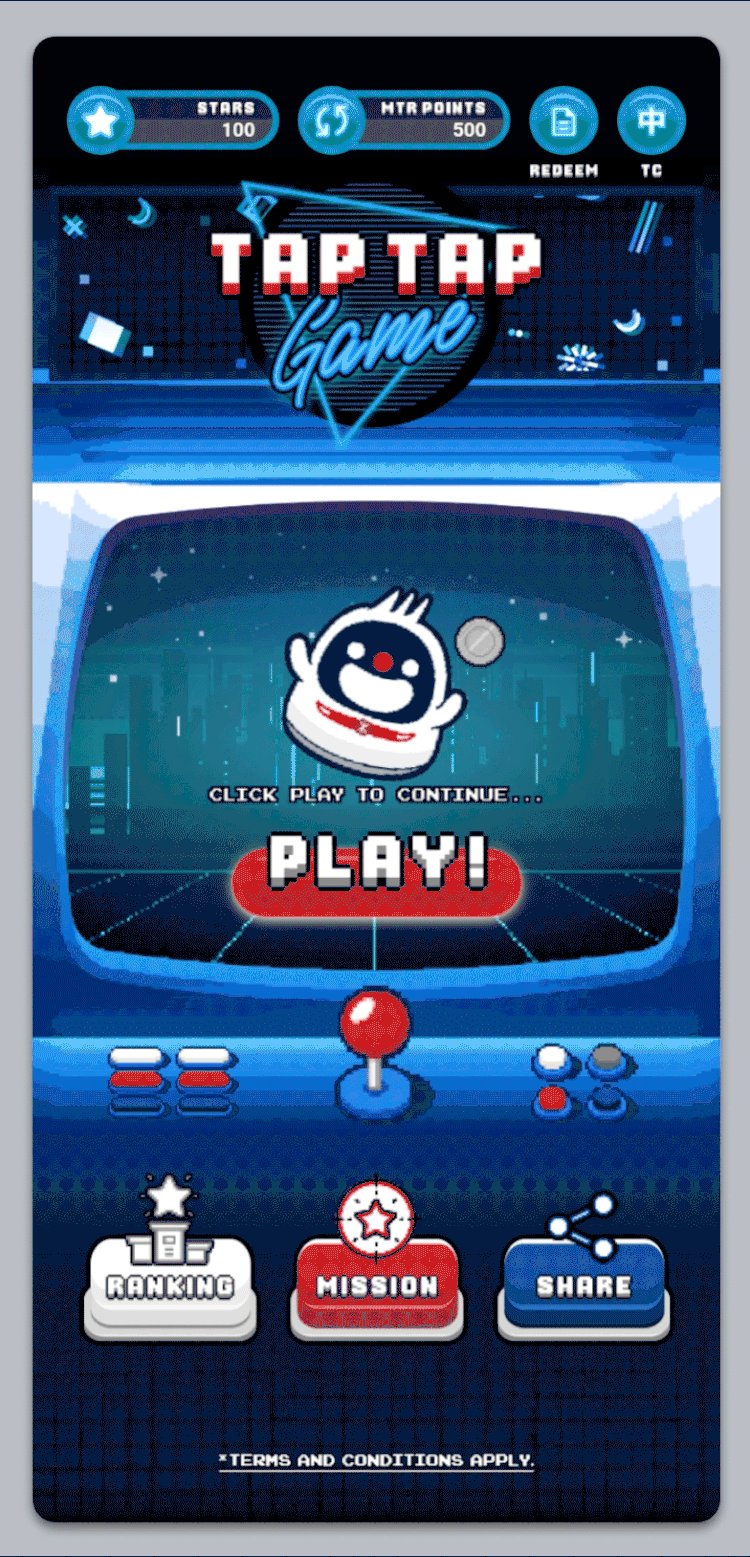
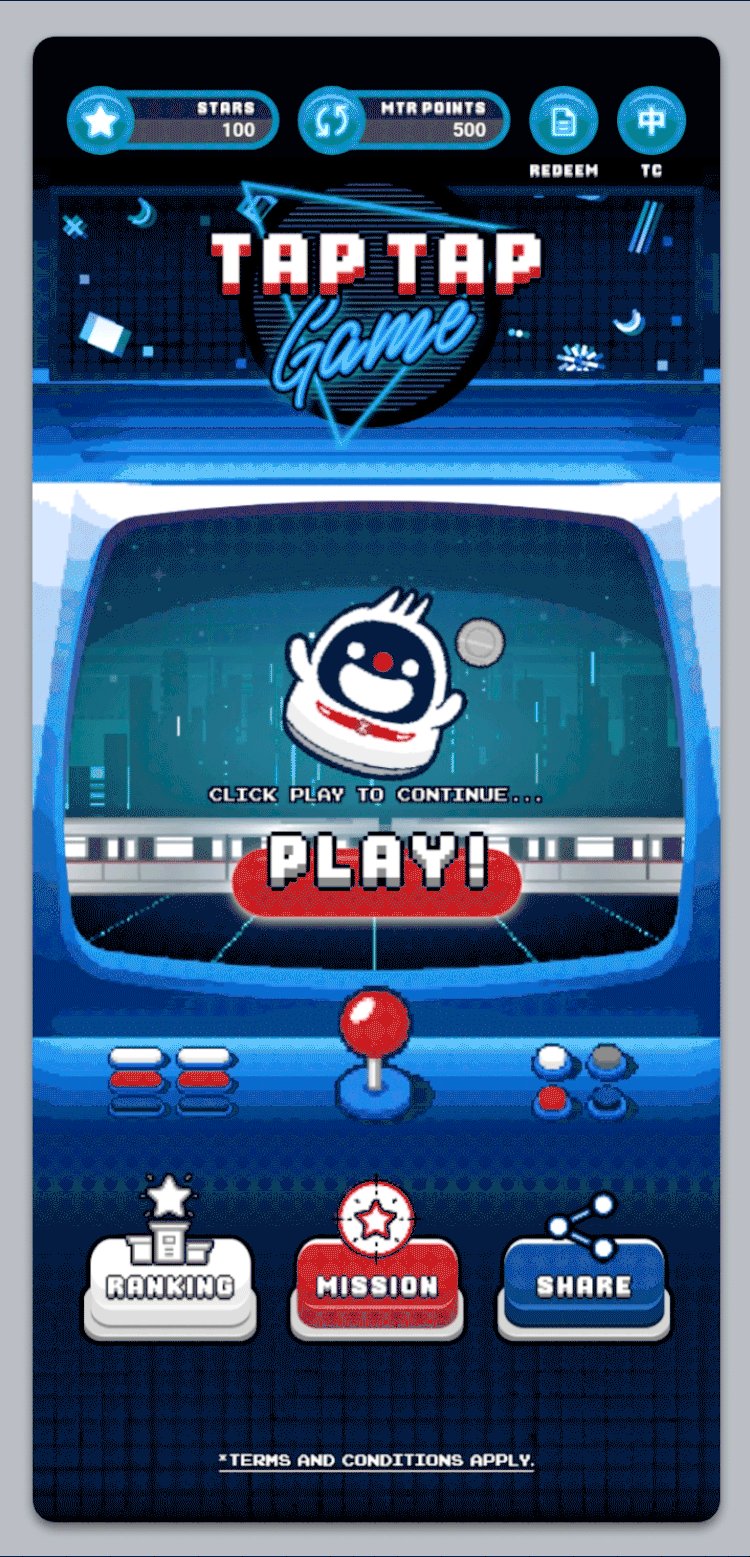
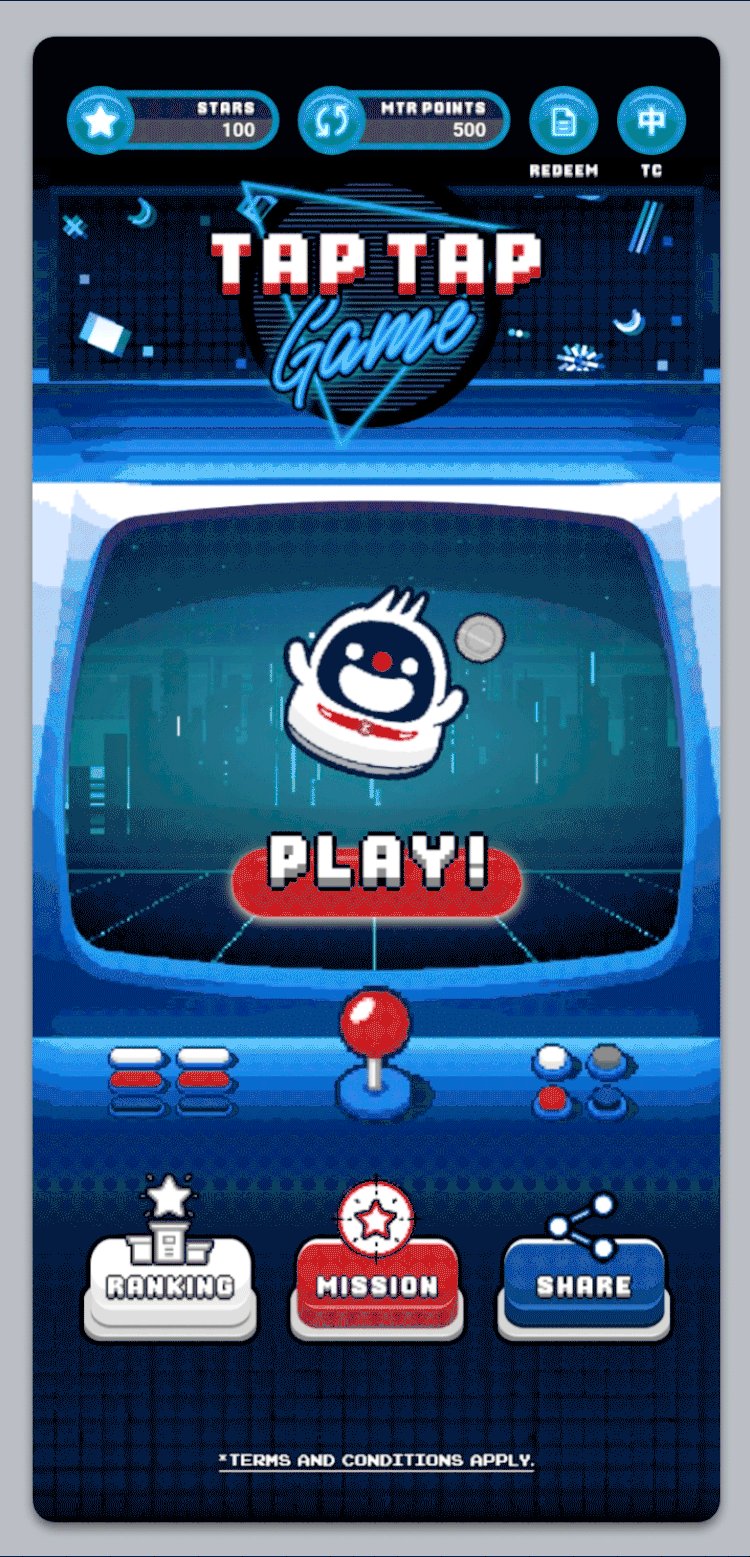
Leading the development of art direction and themes, I tried to incorporate an 8-bit and pixel art aesthetic to create effects like pixelation and posterization, reminiscent of classic arcade games. MTR branding was made an intrinsic part of the visual design, resulting in a highly stylized and immersive look and feel.
Additionally, I developed a comprehensive design system, which included typography using the DotGothic16 monotype font. For titles, I enlarged the font, created shadow effects through duplication, unified black stroke outlines, and added pixelated drop shadows. The color palette featured brand colors contrasted with teal highlights, while custom icons and key visuals were designed through a pixelated process for a cohesive aesthetic.
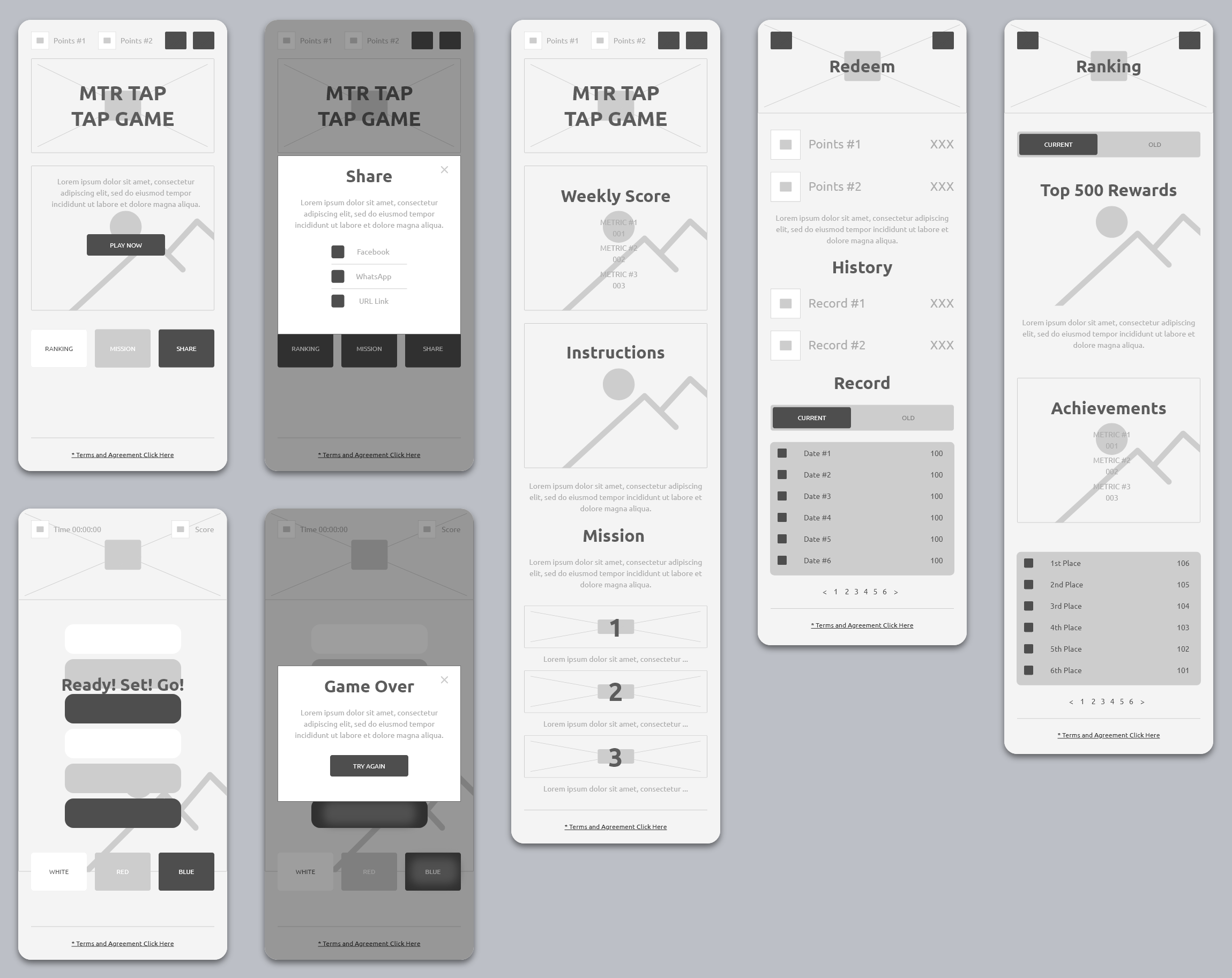
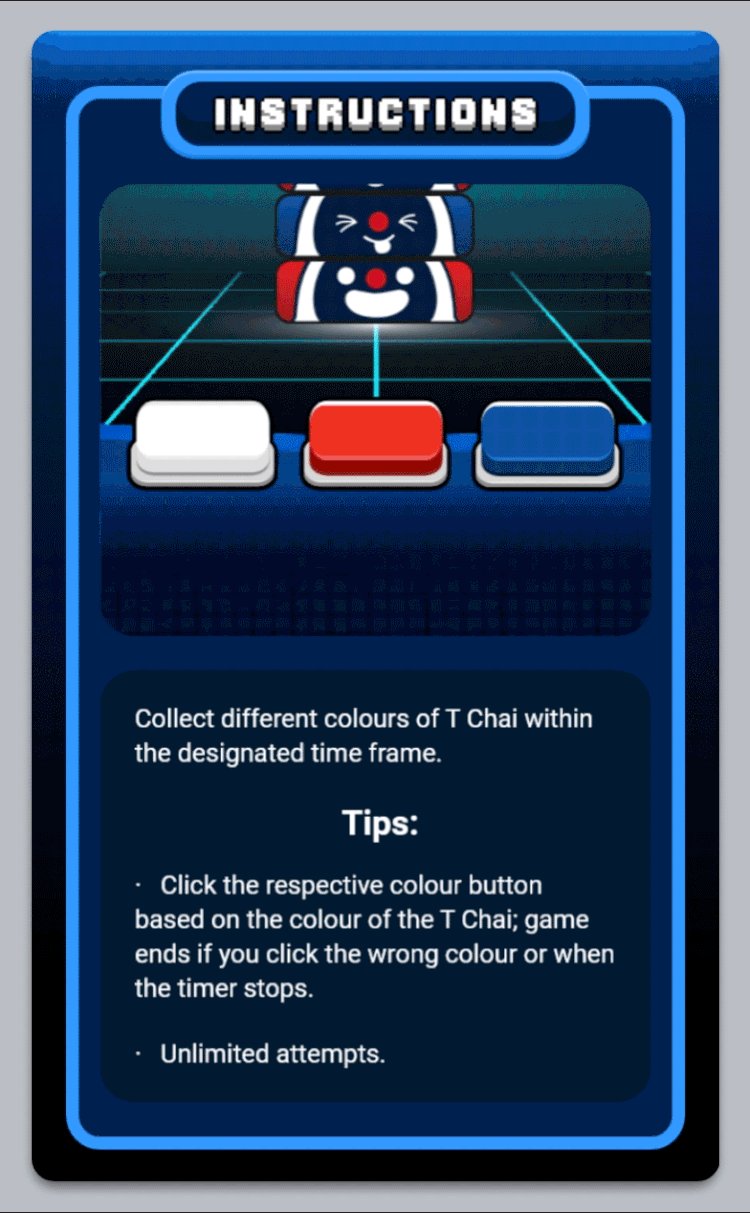
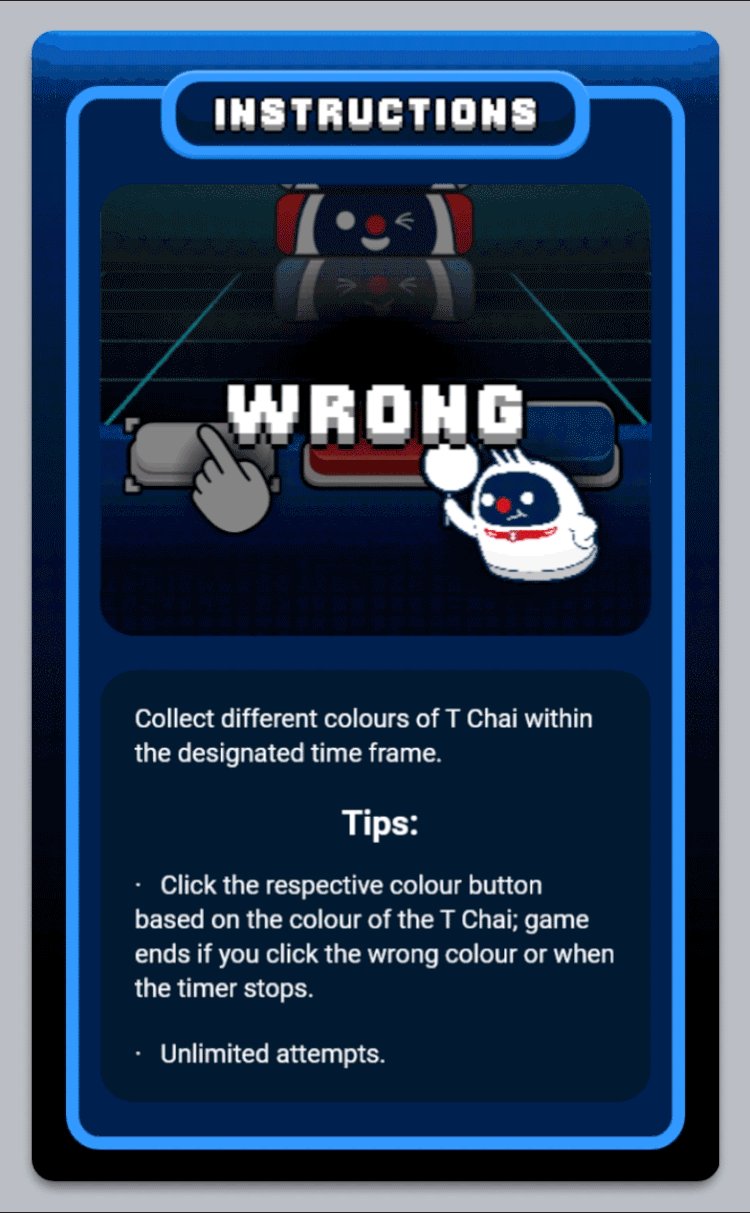
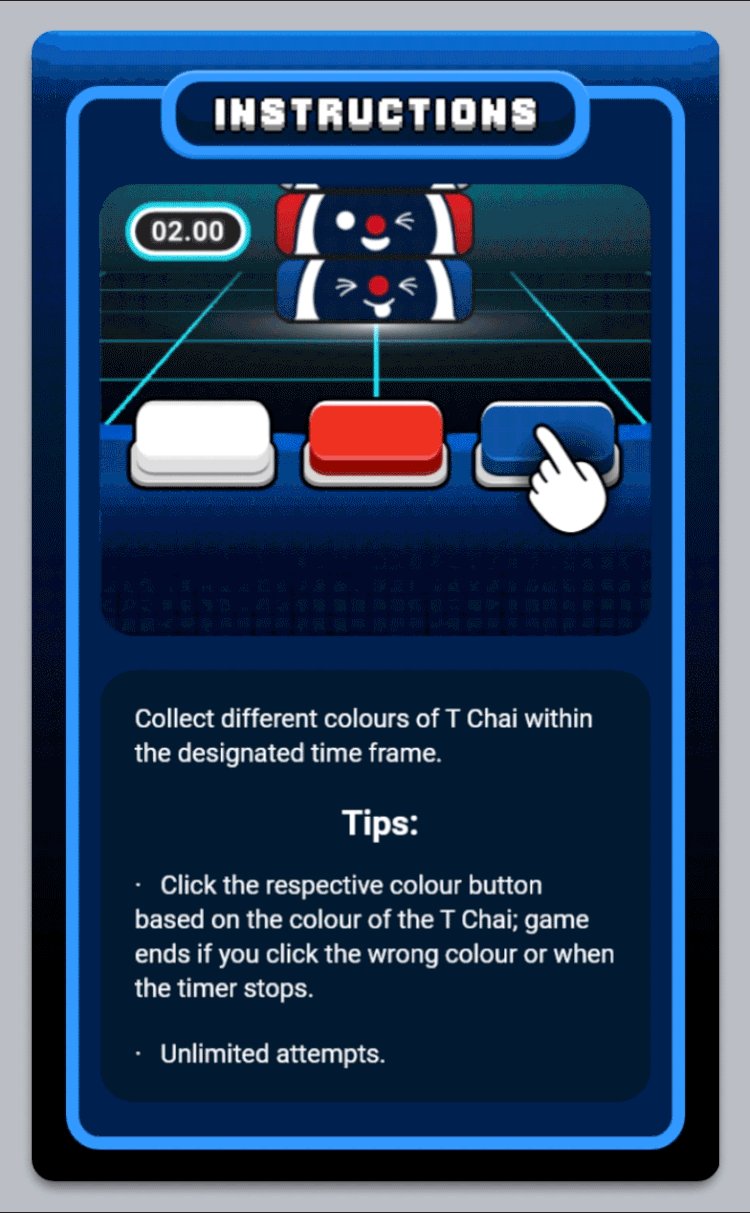
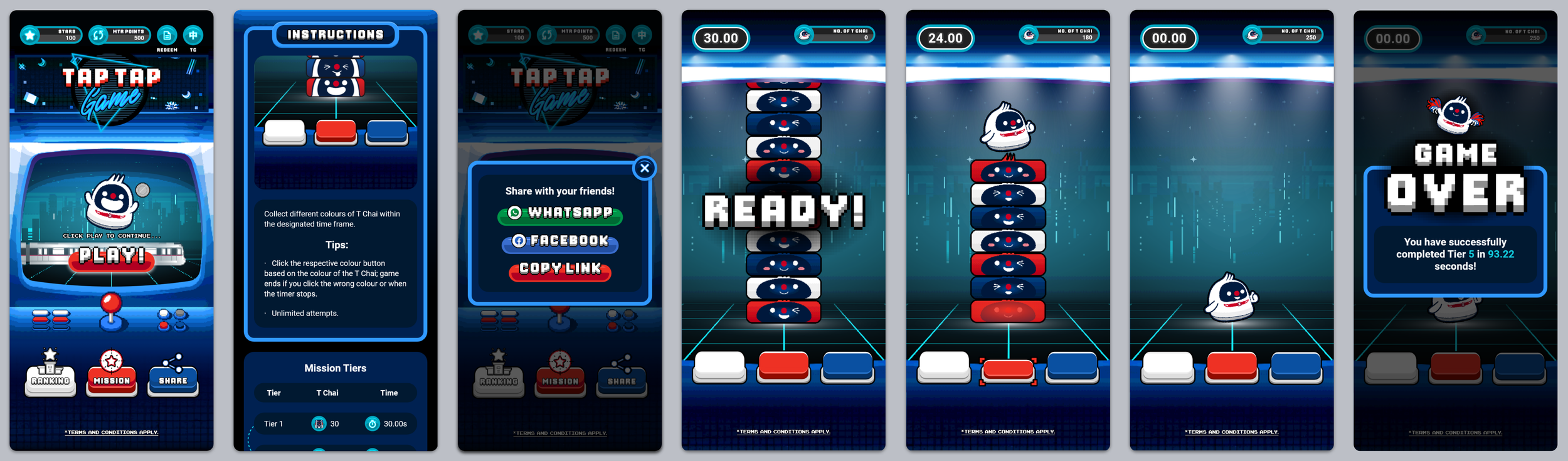
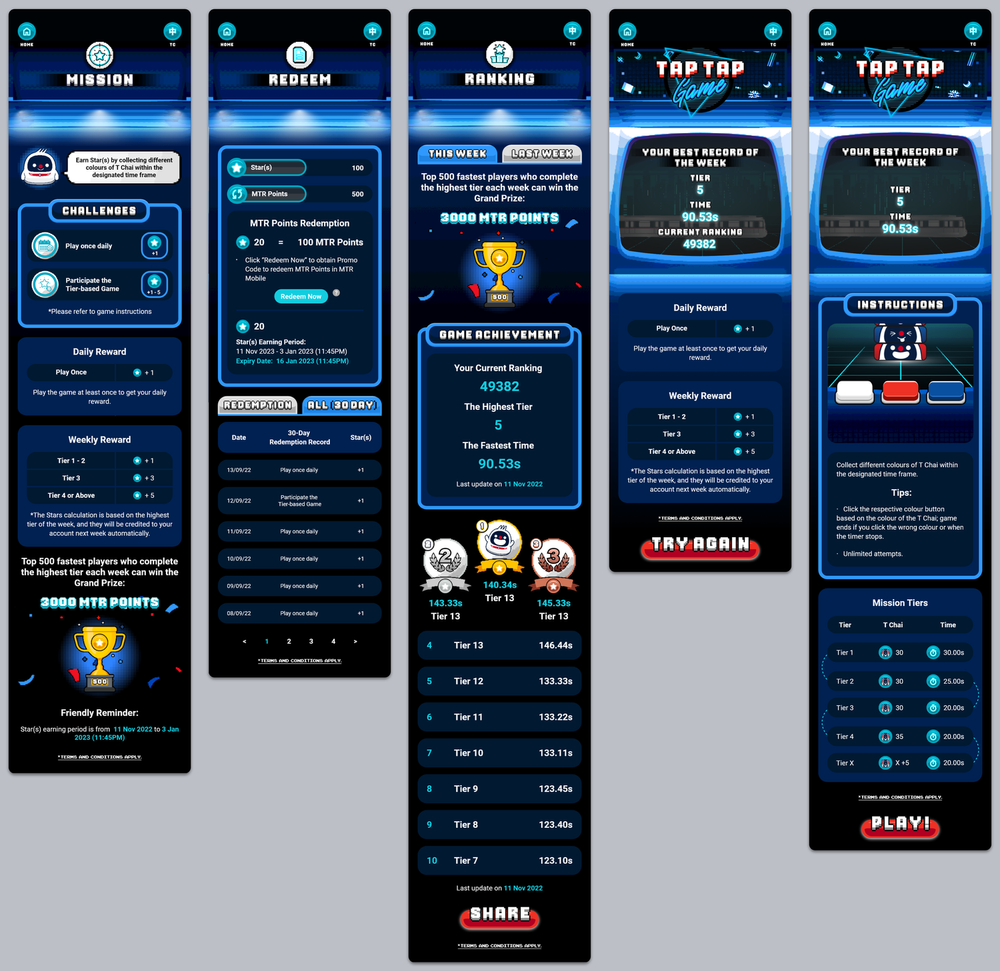
I created low-fidelity wireframes and detailed layouts for various sections, including the landing page, redemption page, and leaderboards. Animations were also built for the landing page, instructions, starting screen, button presses, and the finishing screen.
During user acceptance testing (UAT) and usability testing, we identified key findings: for seniors, we focused on inclusive design by improving contrast ratios, enlarging font sizes, simplifying controls, reducing clicks, and lowering the overall learning curve. For MTR fans, we aimed to incorporate more MTR elements into the visuals, enhance replayability, and emphasize the competitive aspects of the gameplay.
Design System
Typography
Color
Wireframe
Layout
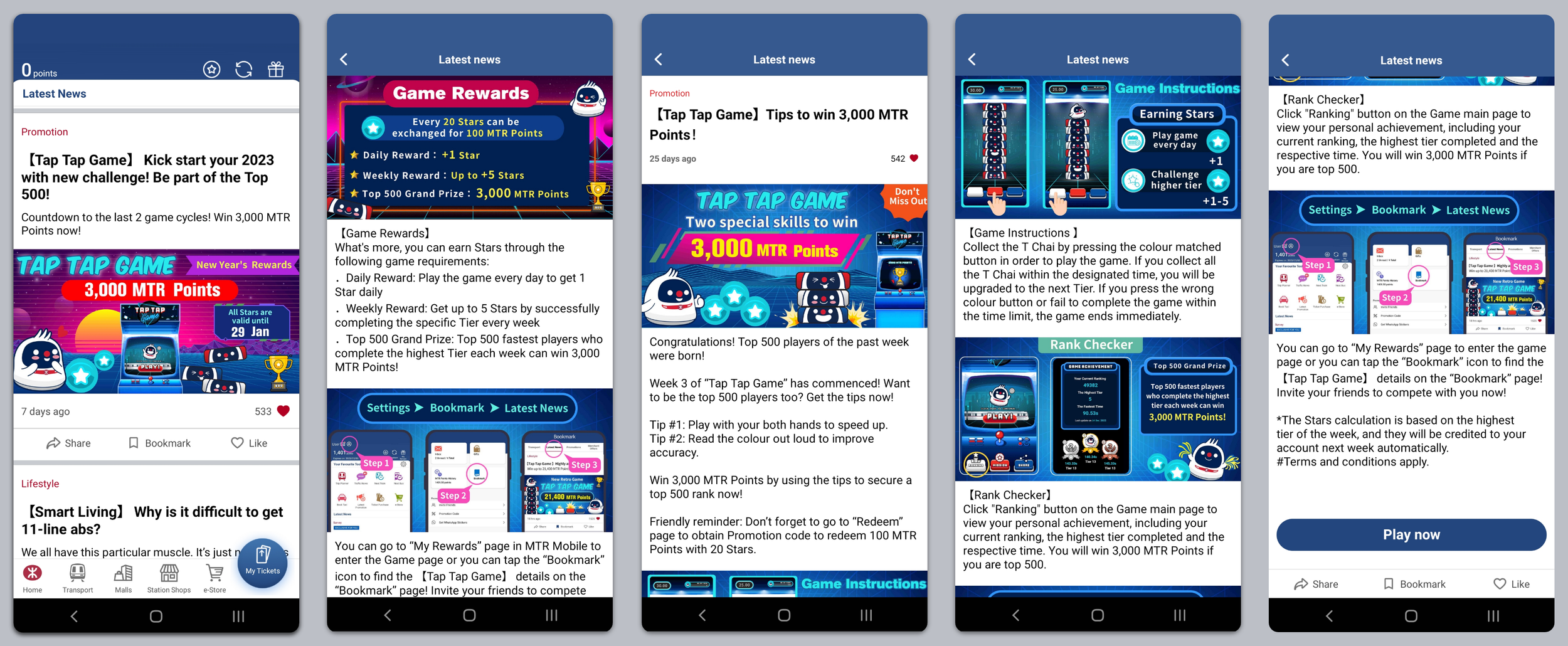
The goals of this project were to create a fun and interactive game that allows players to engage with the MTR ecosystem through rewards, points, and the app. We aimed to expose more users to MTR touchpoints, including the mobile app and website, while fostering the habit of using the MTR app through daily and weekly rewards. Additionally, we wanted to encourage sharing, competition, and reward incentives.
The design focused on creating a cohesive and holistic experience with strong branding, visual identity, and elements such as the MTR mascot, train models, and brand colors. To achieve this, the user interface was crafted to help players achieve specific tasks, including playing the game, checking competitive rankings, understanding daily and weekly missions, redeeming points, and sharing their progress on various platforms.
Other Works
Hennessy NBA
Gold Coast Residence
MTR Daily Login Mission