UI/UX, UX Research, Branding
Gold Coast Residence
Our client showed interest in unifying the designs of their websites for the Gold Coast offerings. The aim was not only to reinforce their brand identity through cohesive branding across all platforms, but also to perform a digital audit to enhance both visual appearance and usability of their digital touchpoints. The following content will include a flavor of the UX artifacts and UI screens developed across this website revamp process, taken from research to design deployment stages.
Discover and Define Phase
User Experience Research Components
User experience research, during the discover and define phases, will typically include components such as qualitative one-on-one interviews, personas, empathy maps, journey mapping, pain point synthesis, and problem statement creation. The interviews will focus on understanding user goals and requirements when visiting the website and renting a home, with key questions exploring the importance of promotional offers, criteria for an "ideal" home, the significance of community, and the effectiveness of high-resolution images or virtual tours in managing expectations. Additionally, research will include creating personas to outline scenarios, goals, needs, frustrations, and demographics, as well as empathy maps for home-seekers and journey mapping for both current and desired renting experiences. This process will help identify pain points and opportunity areas, leading to the development of solutions and necessary problem statements framed as “How Might We” (HMW) questions to guide the design approach. Below are a few examples out of deliverable outputs developed for this project.
Persona Development
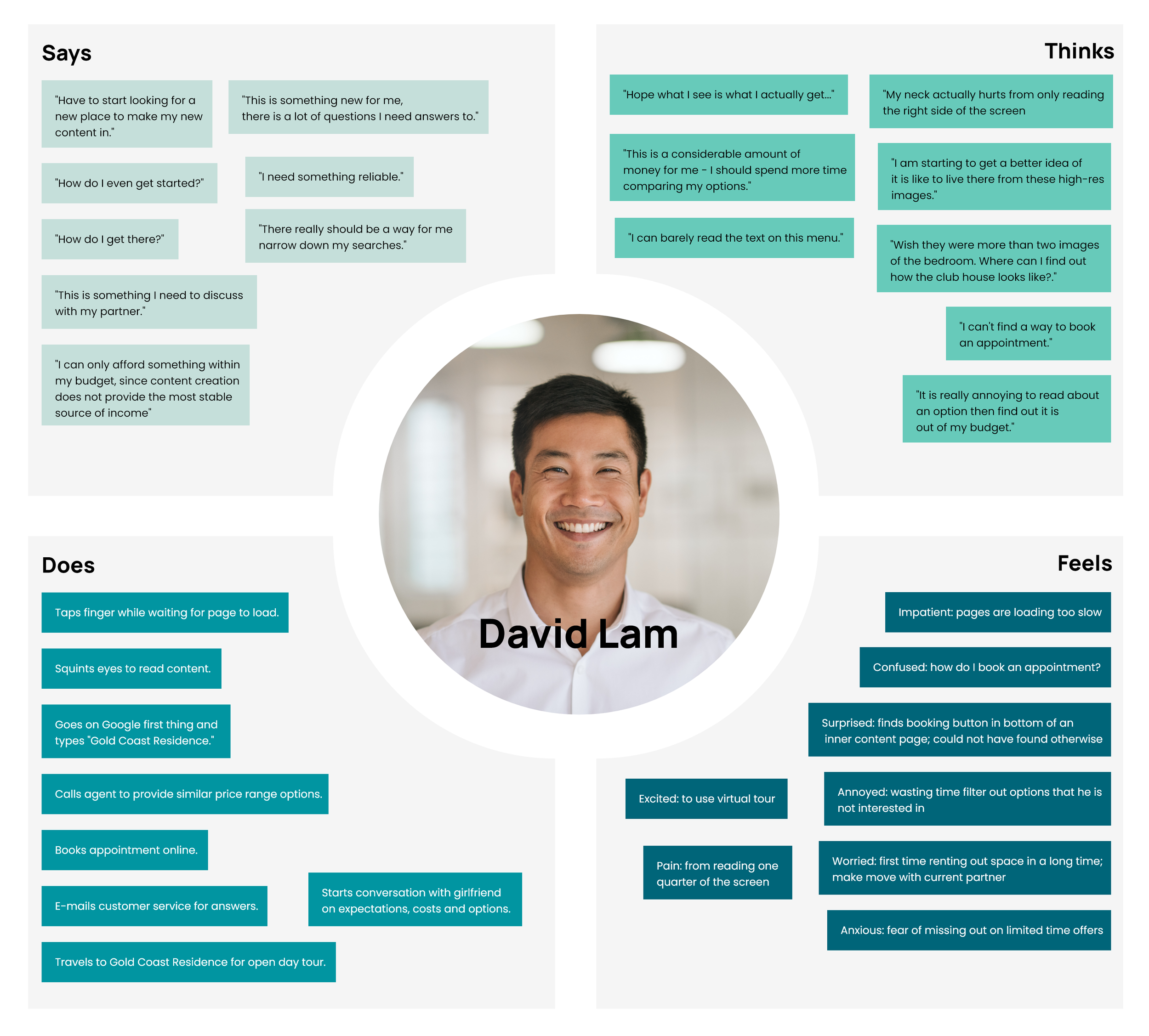
Empathy Mapping
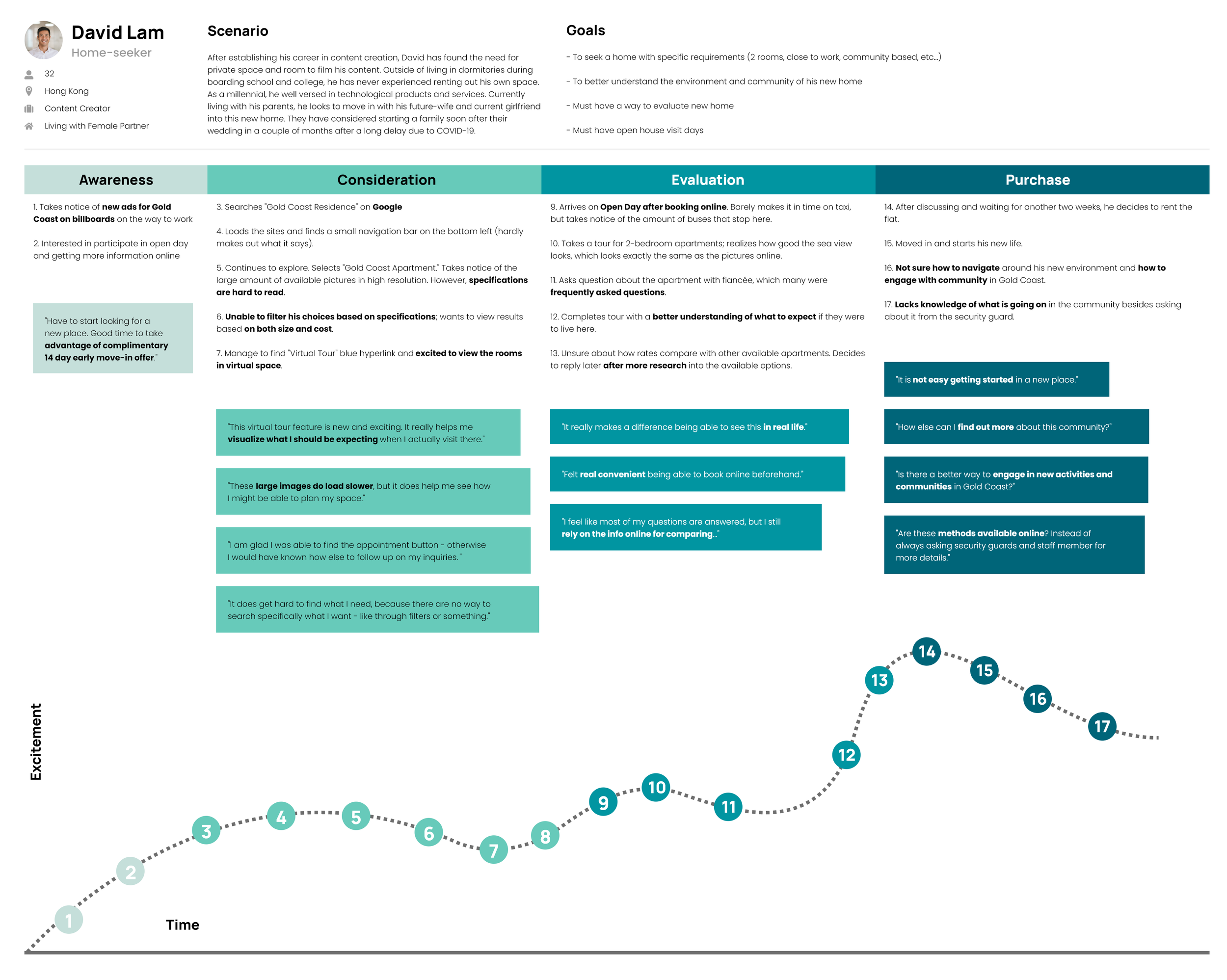
Journey Mapping (As-Is)
Opportunity Area
Our users are having trouble with these existing pain points:
Hard to use navigation as it does not align with user goals
Information architecture could be optimize through proper taxonomy and organization of information
Readability issues with visual design
Poor load speed
Unable to search and filter content
Lack of readily available CTA buttons for conversion and appointment booking
Not enough images for evaluation
Virtual tour is underutilized feature
Lack of images for facilities, rooms, etc…
No way to engage with community through digital means
Our future solution presents an opportunity for improvement:
Redesign the navigation bar to help users complete goals to promote usability, reduce abandon rates by:
Rethink user flow to assist in accomplish user tasks (i.e. find a home, getting started, getting there, etc…)
Create necessary information hierarchy (i.e. find a home > apartments, serviced apartments, villas)
Additional navigation tools such as breadcrumbs
Introduce a design system to help standardize typography, iconography and color usage across design to combat visual design issues (readability, lack of focal point, branding)
Optimize coding and image sizes for better loading experience across different devices
Utilize responsive design to cater for different view ports and devices
Redesign content to have clear sections, so users can easily scan for certain content through proximity and titles
Include “Book an Appointment” CTA consistently across design to make engagement easier for users
Add photo gallery for supporting images to create an immersive experience for home-seekers to live in Gold Coast Residence and help them understand what is being offered realistically
Virtual tour is a essential feature when evaluating remotely and digitally
To create a digital space for residents to engage the community by:
Online portal/noticeboard (for updated news, maintenance, offers)
Content offers (referral schemes, newsletters)
Interact with facilities (booking courses and events)
Problem Definition
Here is one example of how the problem was framed:
“How might we design a website for home finders to examine and evaluate whether Gold Coast Residence will provide their ideal living experience? ”
Develop and Deliver Phase
User Interface Components
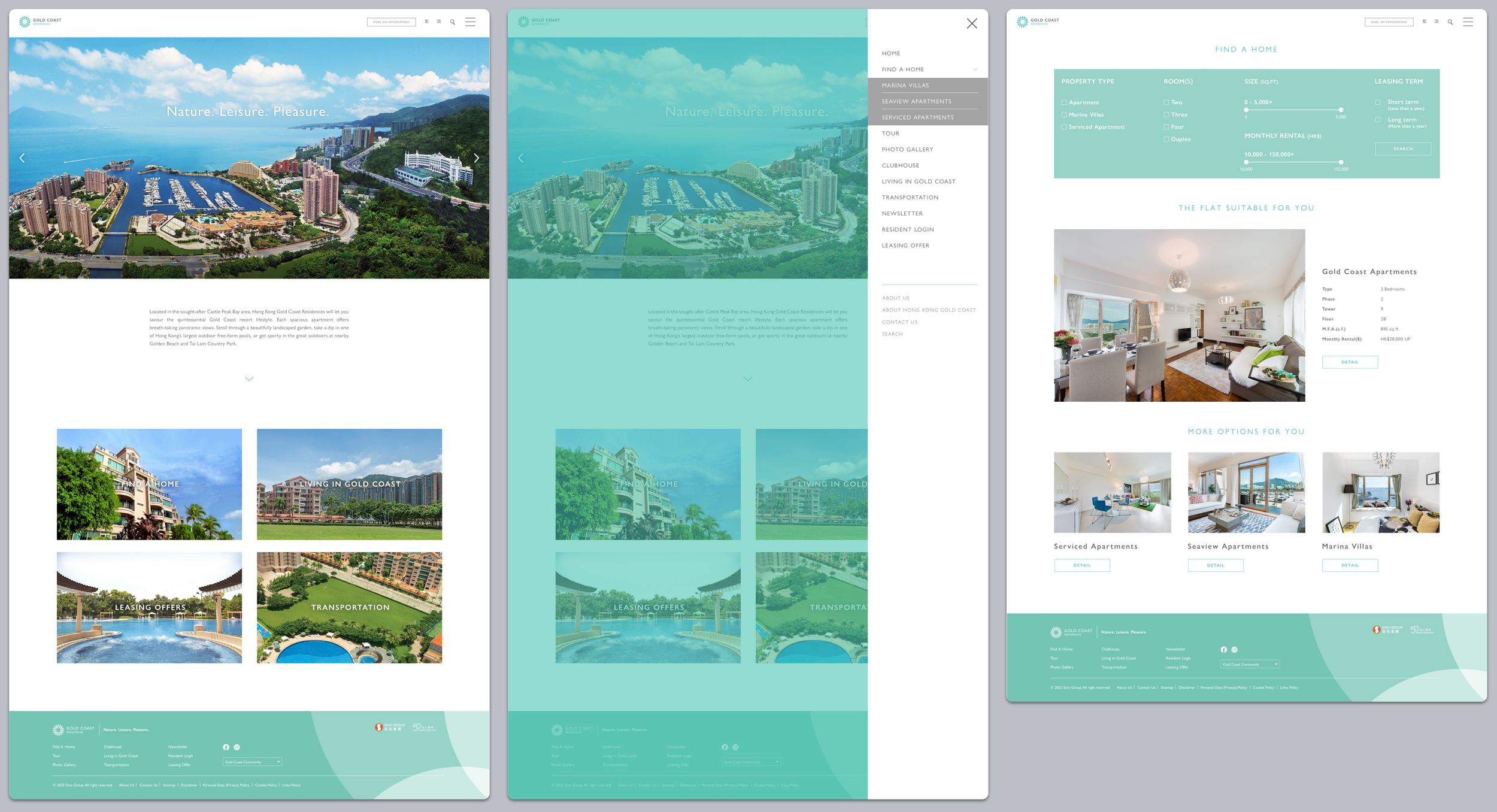
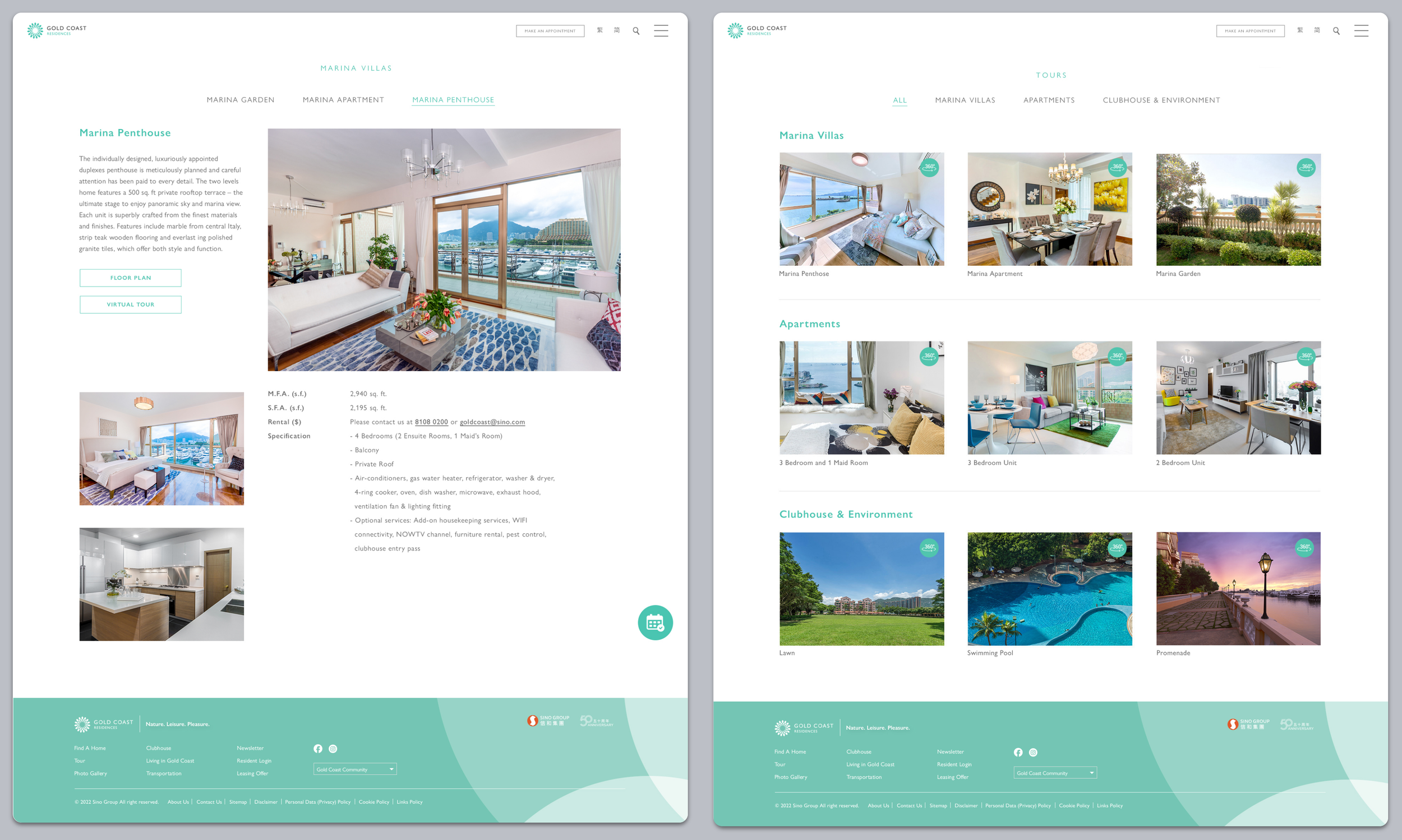
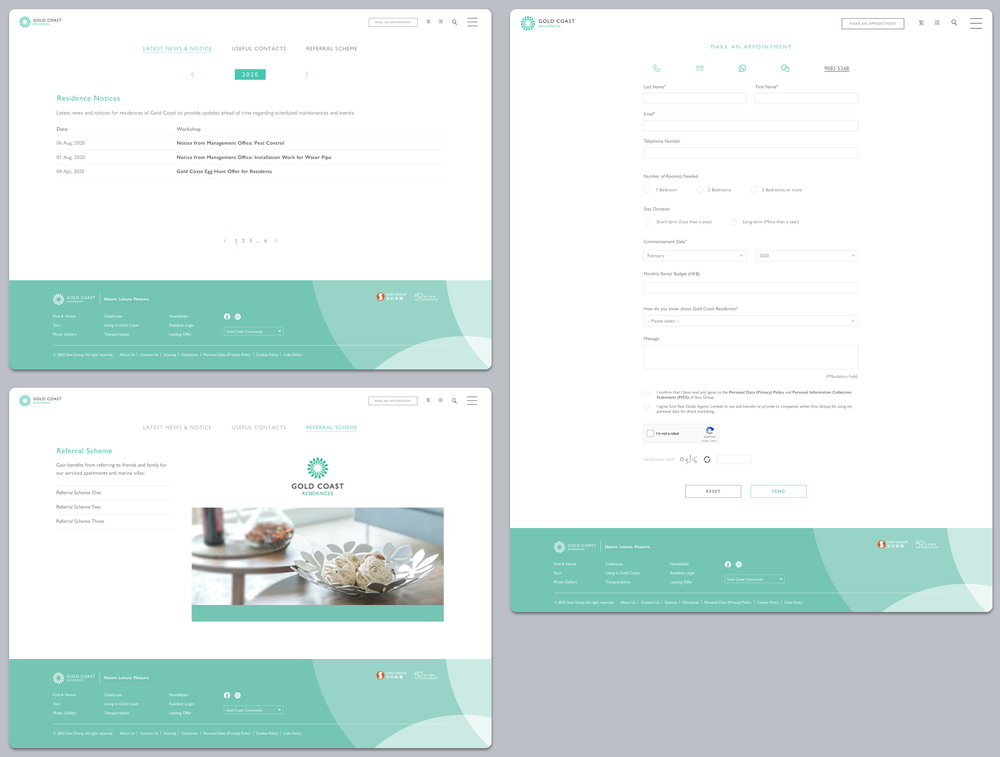
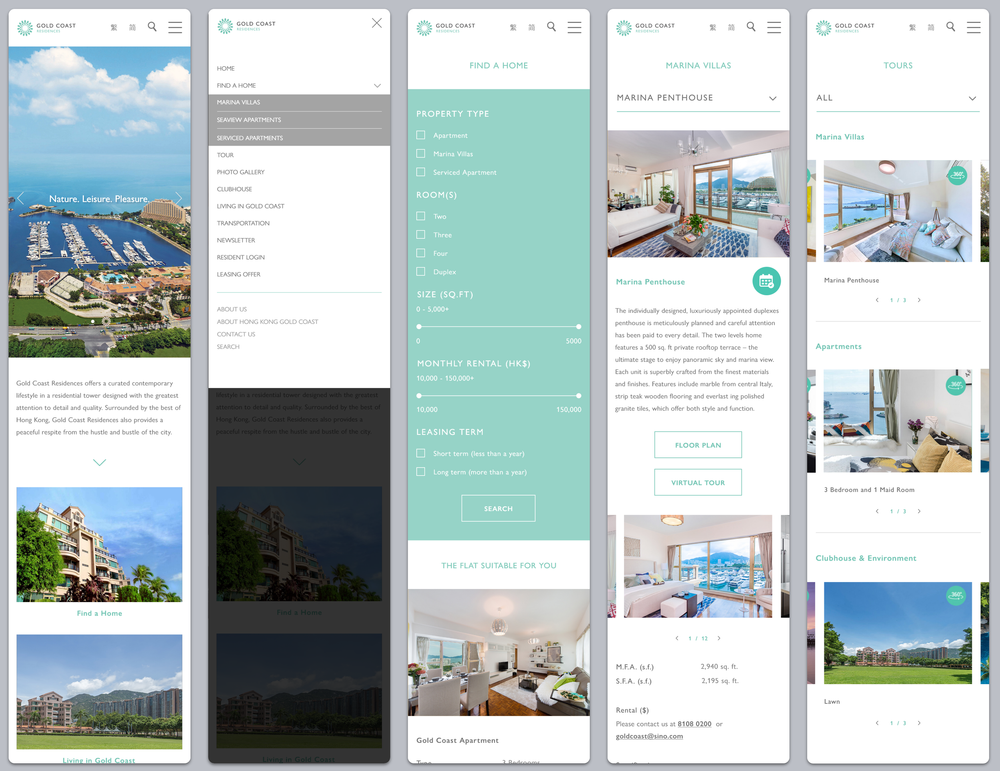
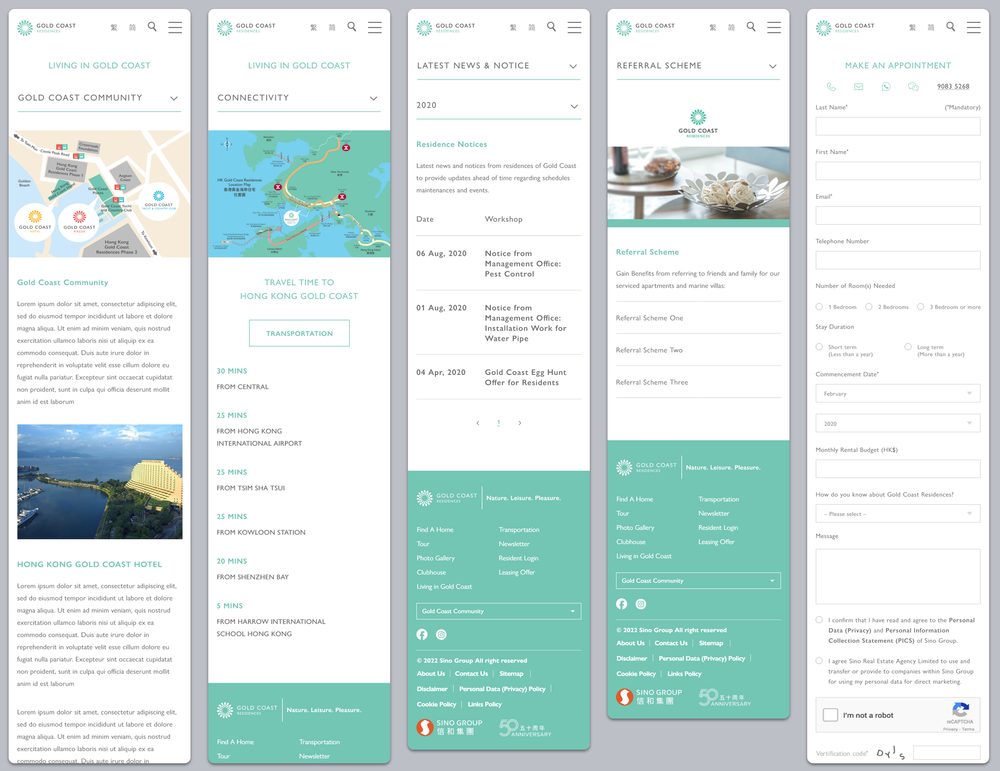
Here are some of the to-be journey map, wireframes and design screens developed during the define and deliver phases of the project. These visuals illustrate the user experience at various touchpoints, highlighting key interactions and pain points. By analyzing these elements, we can identify areas for enhancement and ensure that the final design aligns with user needs and expectations.
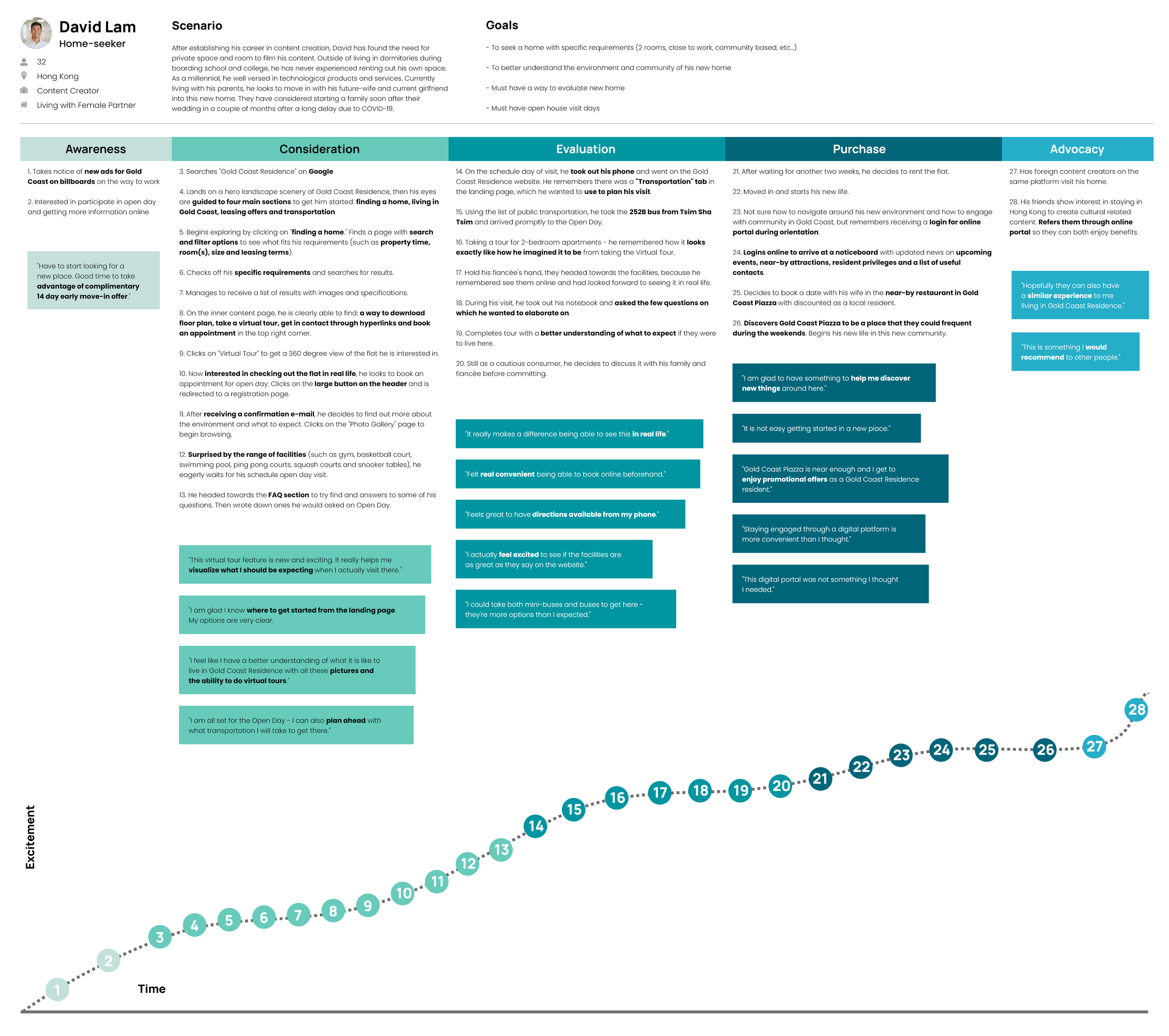
Journey Mapping (To-Be)
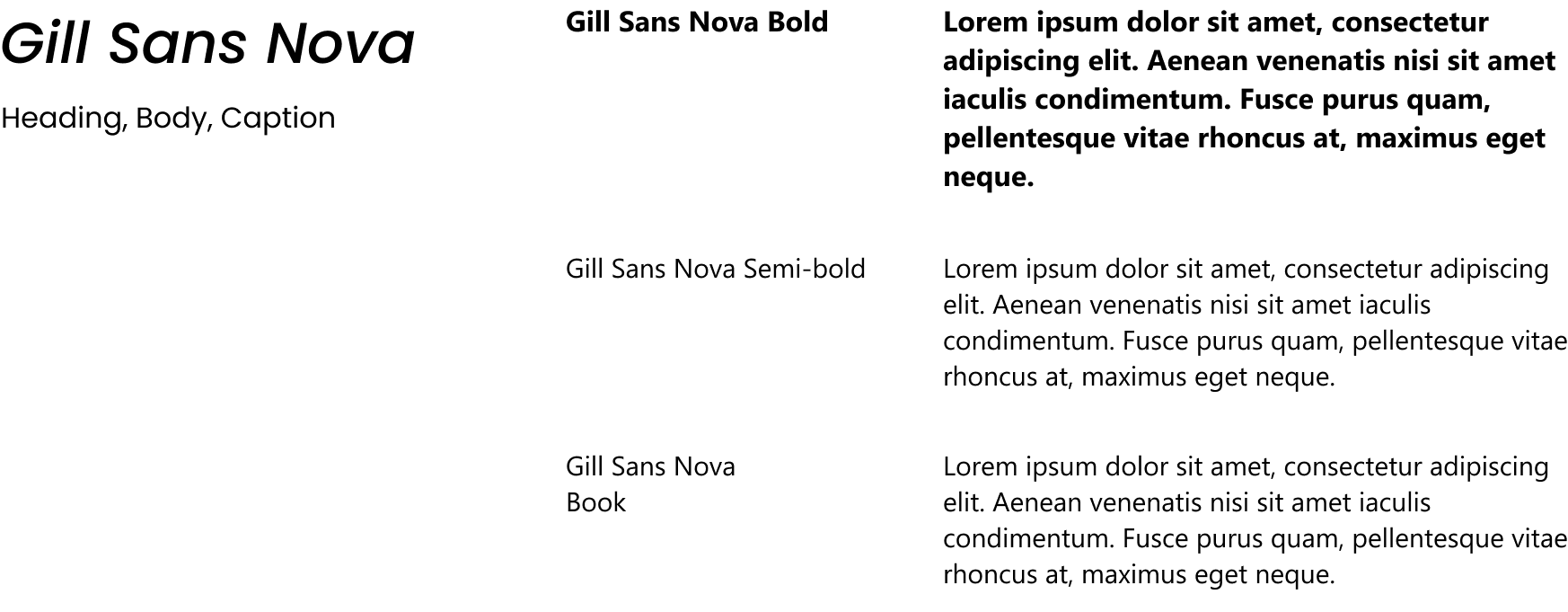
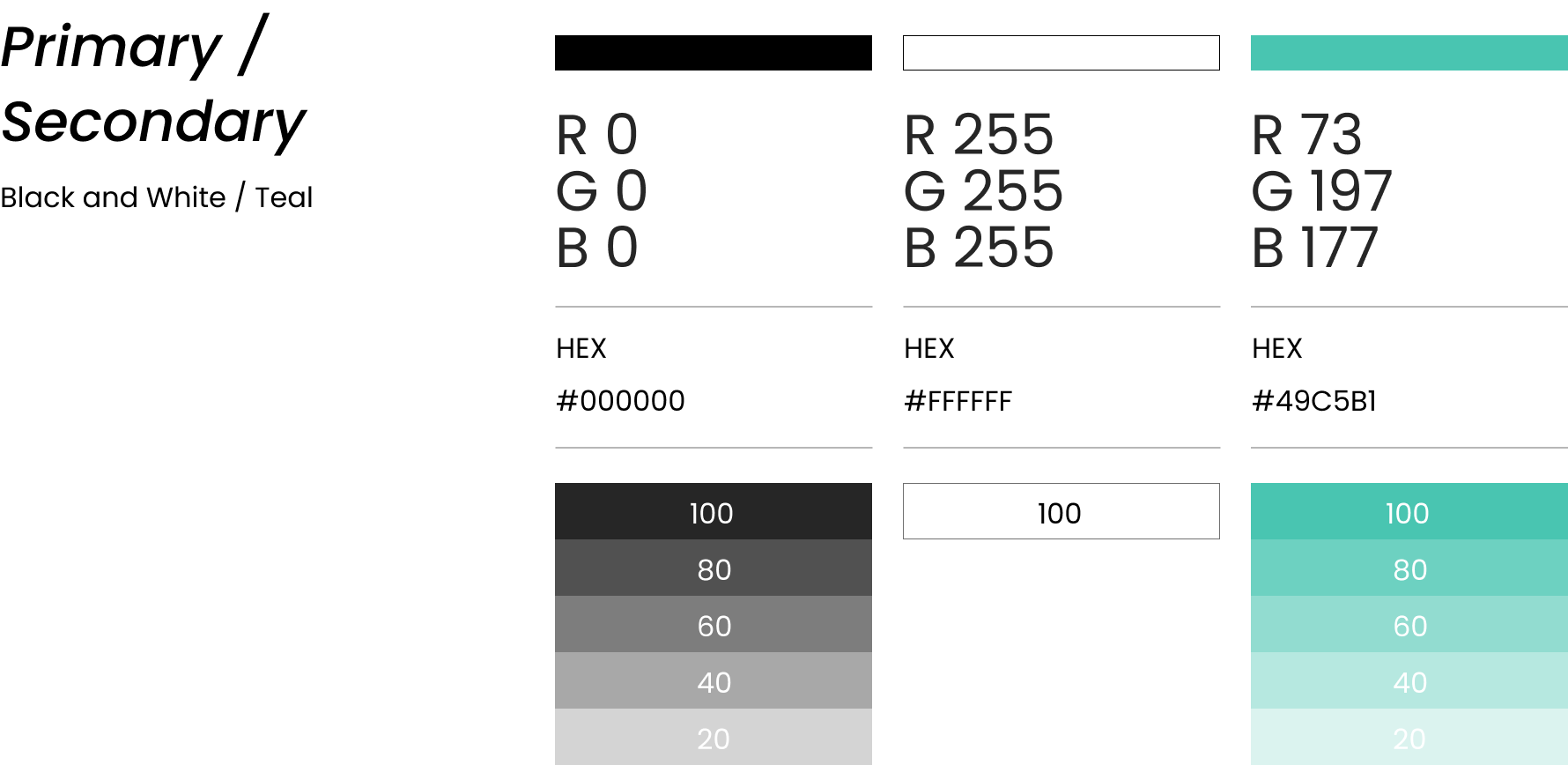
Design System
Typography
Color
Wireframe
Layout
Other Works
Hennessy NBA
MTR Tap Tap Game
Gold Coast Piazza